最近给自己定了一个小目标,一周温习一个基础知识点,并输出一篇手记。看自己是否能坚持下去。^_^
块级元素
块级元素占据独立的空间,有以下特点:
- 独占一行或多行
- 宽度,高度,内外边距可以设置,且有效
- 宽度默认是父容器的100%
- 可以作为其他块级元素和行内元素的父容器(文本类块级元素不建议作为其他块级元素的容器,如
p, h1~h6)

常见的块级元素有:div, h1~h6, hgroup, p, table, form, ul, ol, hr, header, main, footer, aside, article, section, video, audio, canvas, pre, option
行内元素
行内元素不占据独立空间,依靠自身内容撑开宽高,与同属一个父容器的其他行内元素在同一行上依次排列,根据white-space属性值来决定是否换行。它们具备以下特征:
不独占一行,但内容过长时会根据
white-space控制换行。宽度,高度的设置是无效的。内外边距只能设置左右方向(设置
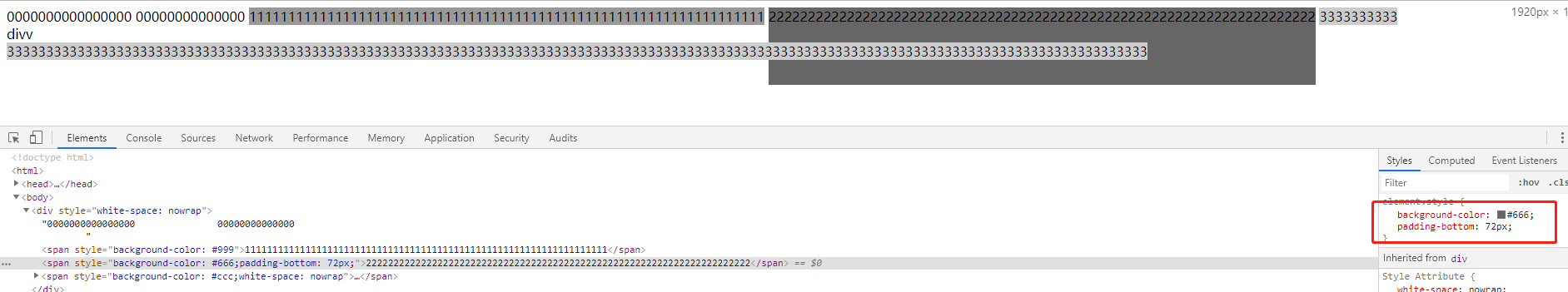
padding-top,padding-bottom,margin-top,margin-bottom是无效的)。但是有一点要注意,padding-top和padding-bottom对自身有表现效果,但是不影响周围元素的布局,看图说话:![行内元素上下边距效果]()
宽度由自身内容决定。
行内元素不建议作为块级元素的容器(
a标签例外)
常见的行内元素有:span, i, code, strong, a, br, sub, sup, label
对于不确定的元素,可以设置width来测试下,如果width不生效,说明是行内元素啦。
行内块级元素
行内块级元素也不会独占一行,但是可设置宽高,内外边距等。
常见的行内块级元素有:input, button, img, select, textarea
CSS显示转换
display: block;
让元素表现为块级元素
display: inline;
让元素表现为行内元素
display: inline-block;
让元素表现为行内块级元素
扫一扫下方小程序码或搜索Tusi博客,即刻阅读最新文章!