
自媒体时代,人人都可以发声,大家都可以通过互联网发表自己的言论和观点。常见的自媒体平台有微信公众号,知乎,微博,头条,以及各个新闻博客平台等。自媒体写作与传统写作最大的不同,就是突出个性思维,只要找准自己的定位,一直坚持一个方向深耕,且不说会得到什么样的收益,但一定会提升自己的综合能力。之前也不止一次问过自己,你又不是大咖,写什么文章?质量还不高?我想,大概是兴趣驱动,写作是一种思考和沉淀的过程,于我而言是收获。
借用《后浪》里的一句话:
人与人之间的壁垒被打破,你们只凭相同的爱好,就能结交千万个值得干杯的朋友,你们拥有了我们曾经梦寐以求的权利——选择的权利。

是的,我们有幸生在这个时代,自媒体已经没有职业之分了,任何职业的个体都可以在网络上发文分享自己的知识、经验、见识,也可以通过短视频这个当红的渠道快速传播。对于我们IT技术人来讲,一般会选择从技术知识写作入手,那么怎样才能写好一篇文章呢?作为一个粉丝数接近0的作者,我还是有一点干货与你分享。
准备工作
准备一篇有品质的文章,除了实打实的文章质量,美观的排版设计和丰富的素材也会加不少分。那么要从哪些方面入手呢?不着急,马上给您安排!
写作方式
最重要的当然是写作方式,选择一些好的编辑器往往让你事半功倍。一般而言,我们会选择富文本编辑器和Markdown编辑器两大类。
富文本编辑器
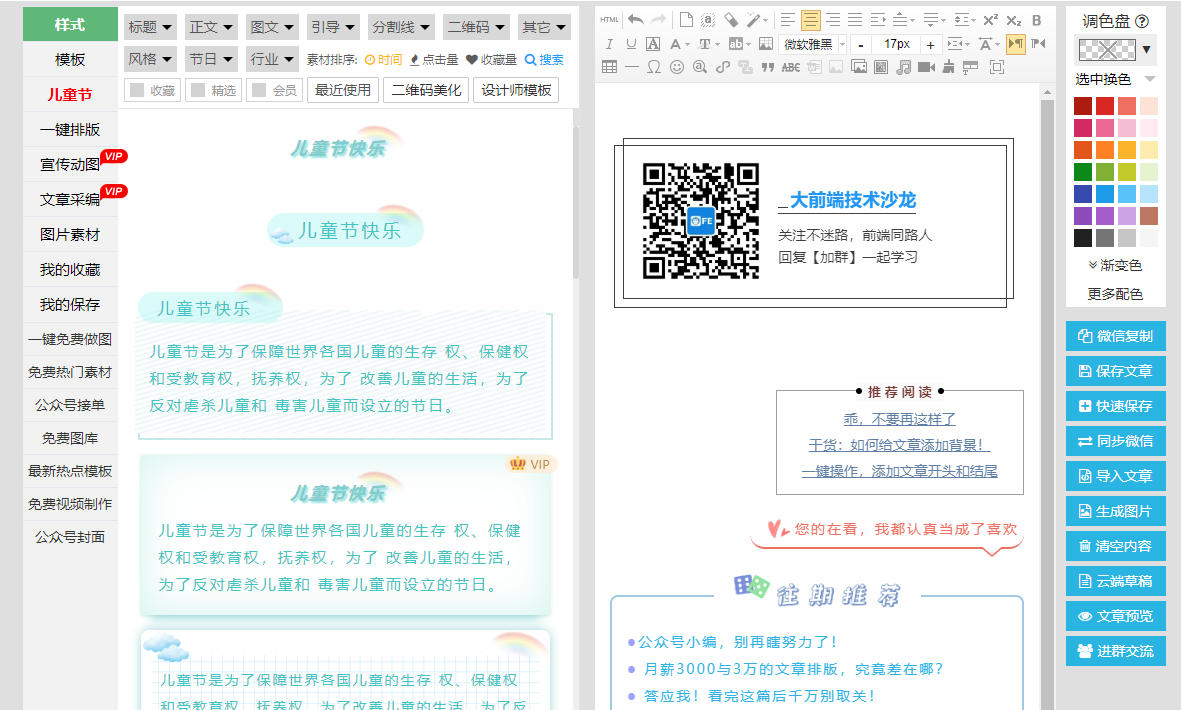
一般的写作平台都标配了富文本编辑器,所见即所得,这种感觉可能跟使用Word文档差不多。对于大多数人来说,富文本编辑器是一个非常棒的选择。下面是微信公众号的一个富文本编辑器界面:

虽然有了富文本编辑器,但是写作仍然是一个伤脑筋的事情,比如找一些关注引导推荐类的素材还不够方便,所以我们还需要一个有大量可用素材模板的编辑器。
有流量的地方自然有人去做,微信公众号这么一个巨大的流量通道,市面上自然少不了各种微信图文编辑器。大家可以自行去搜索下,我这里就不实名推荐了,防止广告嫌疑。

这些编辑器内的素材都可以方便地复制到微信公众号的编辑器里,有的甚至做了一键导入到微信公众号的能力。
当然这里不可避免会出现一些收费的素材,但是免费的基本上已经满足大众需求了,不用过于担心。
Markdown
作为程序狗,自然忍不住要提一提Markdown。Markdown是一种标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式,可以代表标题,文本,表格,图片,链接等等。
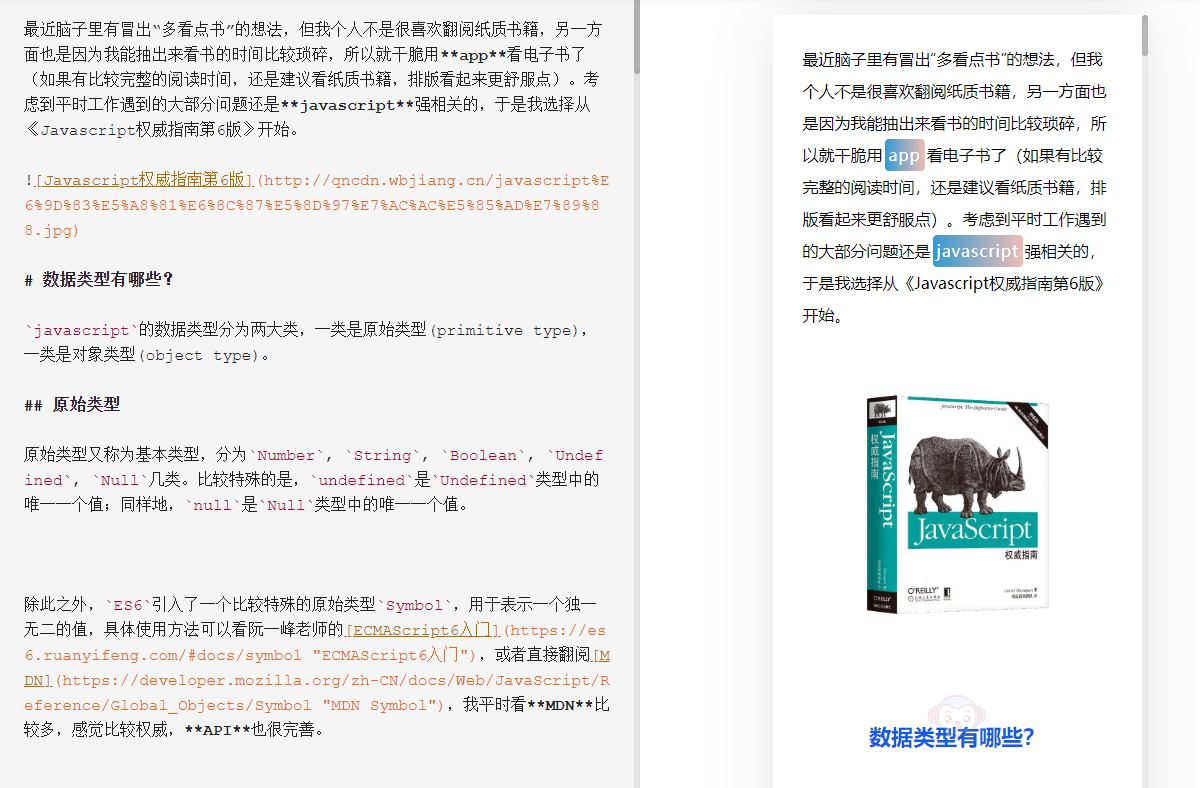
你完全不用担心Markdown效果不好,虽然Markdown默认是极简风格,但是结合现在的表现层语言,它可以做得很漂亮。下面是一个简单的例子:

你也不用担心不会使用Markdown,市面上已经有很多非常nice的Markdown编辑器。有了这些编辑器,你可以像写word文档一般玩转Markdown。
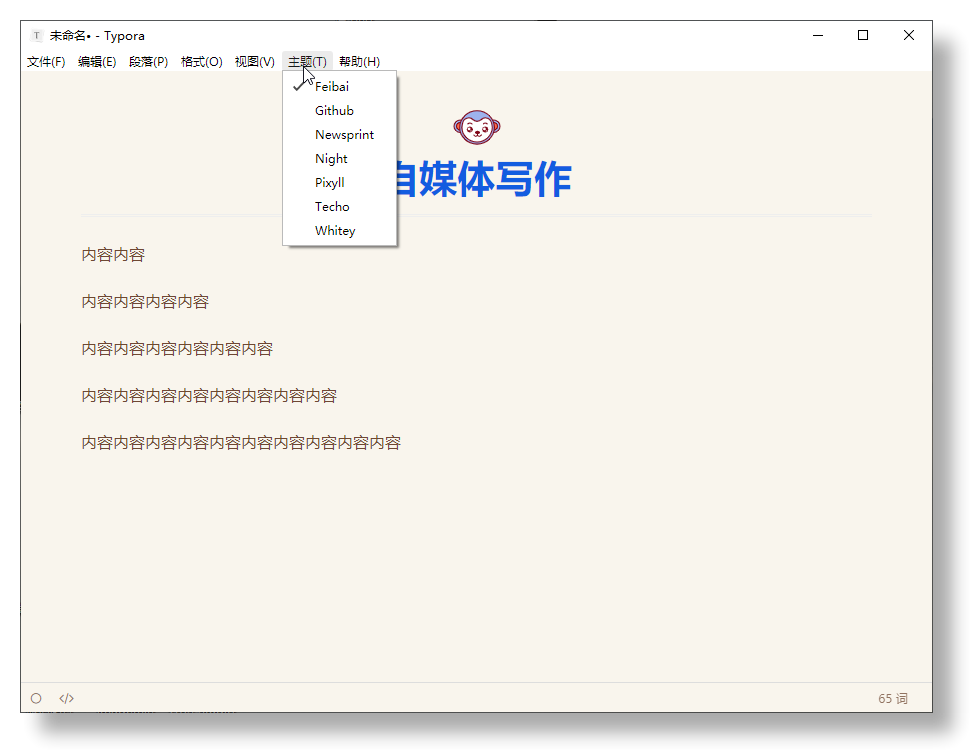
typora
这里必须强力推荐一款编辑器typora了,是因为它真的很好用。
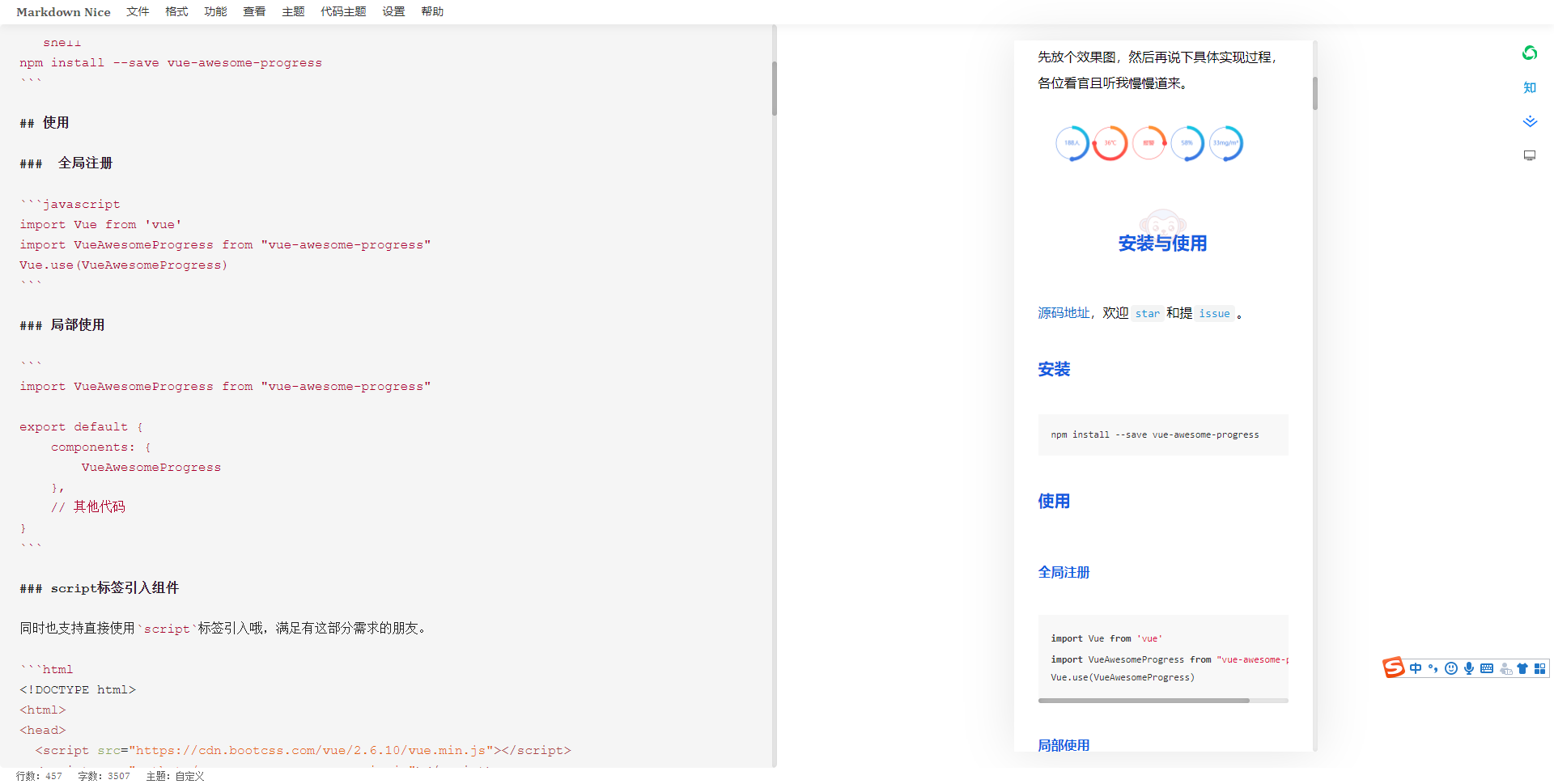
在typora,你可以选择各种主题:

利用这些主题,你可以专注于把控文章质量,写好之后直接复制到微信公众号,知乎等平台上的编辑器中,效果非常棒!

mdnice等在线编辑器
如果不想用本地的markdown编辑器,也有在线的备选项,搜索“在线markdown编辑器”就好了。
这里推荐一个mdeditor,但是一般的在线markdown编辑器都没有主题功能,如果你需要做出个性化的效果,可能这些还不够。
所以必须要推荐我现在很喜欢的一款编辑器mdnice了。mdnice可以说是把CSS的威力发挥得淋漓尽致了,支持的主题很多,也可以自行定义主题(如果你会使用CSS语言的话,可以尝试一下),下面这个主题是我自己定制的,个人觉得效果还行。

mdnice也支持一键复制到微信公众号,掘金,知乎等平台,可以满足多数人的需求。
并且mdnice支持缓存你的历史修改版本,这样也可以从一定程度上防止写作内容丢失了!
还有一款类似的编辑器,做得也挺好的,就是主题太少了点。附上链接:https://lab.lyric.im/wxformat/#
之前还用过一款md2all,不过好像停更了,链接是:http://md.aclickall.com/
语雀
有一次我本地用typora写作,结果系统崩了,没保存到,心态有点炸。最近我开始慢慢地在语雀上写个大概的草稿,然后可以导出markdown格式,转到typora或者mdnice再细致改改。有云同步的功能还是保险啊。
我在公司写文档也基本上是用语雀的(之前还试过自己搭gitbook,不过没语雀给力),这是阿里内部孵化的很好的一款工具,强烈推荐!

说了这么多编辑器,并不是说选择哪一款就可以解决所有问题,一般来说,结合起来使用,效果更棒,可以自行体会下!
素材
搞清楚了如何选择编辑器,接下来的重点就是素材的收集和处理了。灵活地运用素材,会让你的文章显得很饱满,生动有趣!
无版权图
首先要说的就是图片素材,写作的过程中,我们大部分时候会希望插入一些优质的图片,或是风景图,或是卡通,或是人物图。找图片素材自然要上一些靠谱的网站了,我这里也推荐一些,有些是否能商用要仔细看看,反正个人用途基本上没问题的。

- https://wallhaven.cc/ 这个是我用得最多的,并且支持原图在线裁剪。
- https://www.pexels.com/zh-tw/
- https://pixabay.com/zh/photos/
- https://stocksnap.io/
图标
有时候我们可能也不需要找很大的图片素材,如果只是寻找一个小图标的话,上iconfont就基本上解决了,支持导出主流的图片格式,并且可以自定义修改颜色,大小等。对了,iconfont是前端工程师日常开发中一个很重要的工具哦!
![]()
动图
如果需要录制一些GIF动图,比如操作引导之类的,就需要一个比较方便的工具了。我这里使用的是GifCam,如果您有更好的工具,请不吝赐教。
录屏
如果要录视频的话,可以选择FSCapture,除了录屏之外,还可以实现截图,滚动截图等能力哦,可谓是小而美。
之前还用过一款超级录屏,也是不错的。
当然还有一个神器OBS Studio,接触过直播的应该都知道(别问我为什么知道)。
表情包
有时候还是要来点表情包活跃下气氛的,除了日常搜集的表情包,我们有时候可能希望制作一些跟我们写作主题相关的表情,这个时候就要搜一下表情包制作了,这种工具很多,自行筛选即可。这里也简单地列举几个吧:
Emoji
插入emoji也是个基本操作了,但是很多平台的编辑器还不支持直接识别emoji编码,直接复制上去是不行的,会被认定为普通文本。
而typora编辑器是支持emoji的,只要把emoji编码复制上去,马上就呈现出来了。

所以我们可以先在typora编辑器里面把emoji弄好,然后复制到其他平台上的富文本编辑器,就可以显示出来了。
据我测试,大部分markdown编辑器是不支持这样做的,如果想把emoji复制到markdown编辑器上,需要先从typora复制到富文本编辑器,然后就可以把emoji表情从富文本编辑器复制到markdown编辑器上了。

关于emoji的编码,这里有比较完整的一个列表。
https://www.webfx.com/tools/emoji-cheat-sheet/
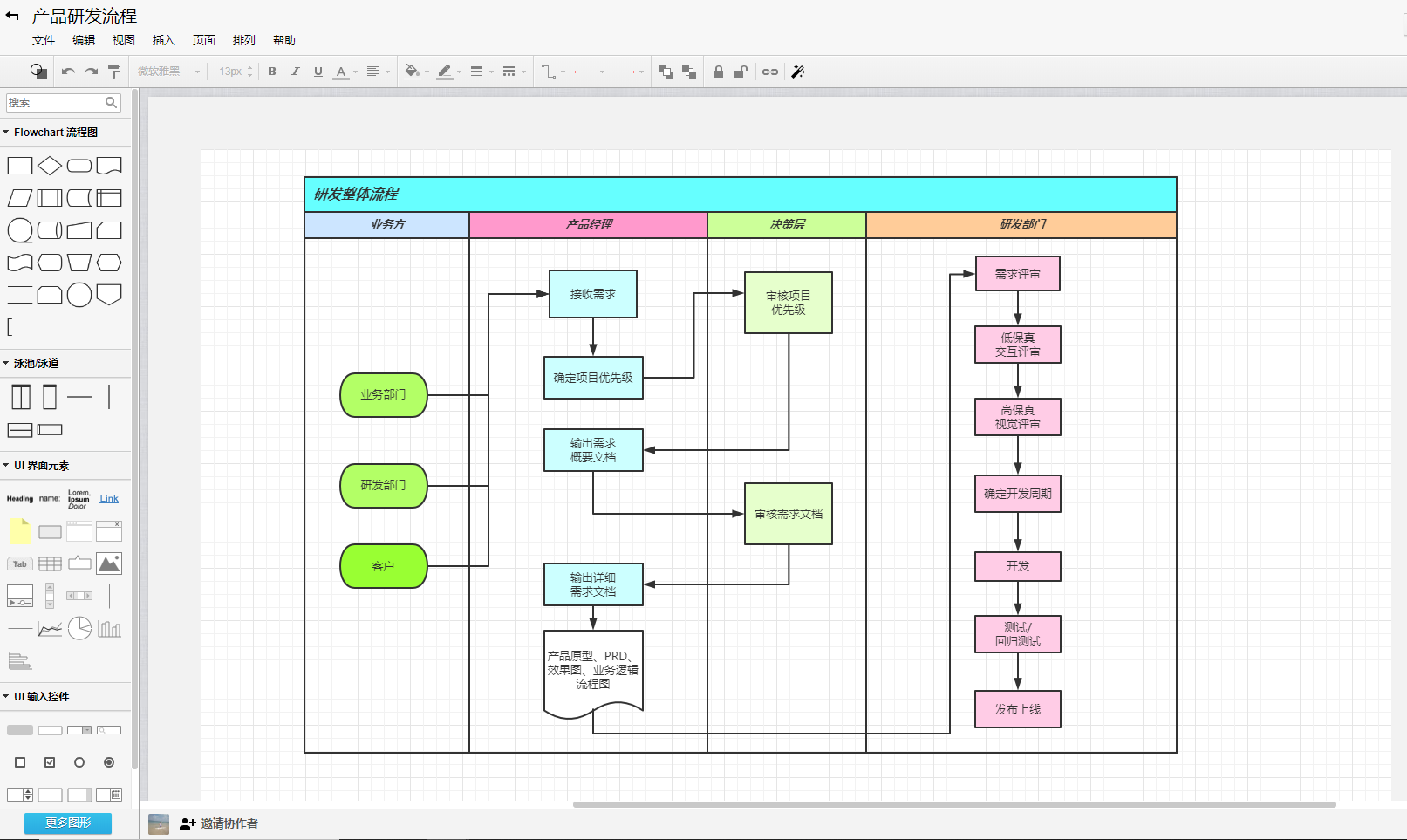
流程图/结构图/架构图
画图是一个很有用的方法,可以帮助我们把一个复杂的过程简单而直观地展示出来,极大提高了我们的效率。
- 桌面端有强大的visio
- 在线的绘图平台有ProcessOn

思维导图
ProcessOn也可以画思维导图,类似的还有百度脑图。不过我还是更习惯用桌面端的xmind。
资源压缩
一般来说,找一些在线的压缩工具即可。但是有的要收费,要注意避坑。
- 压缩图片
https://www.tutieshi.com/compress/
https://www.soogif.com/compress
https://docsmall.com/image-compress
- 压缩视频
我几乎不用视频素材,如果要压缩视频,一般是找桌面端工具了,可以自行搜索下,或者看看这篇知乎如何压缩视频大小?
图床
我目前只用了七牛云和路过图床。
- 七牛云对象存储,如果不用https的话,存图片是免费的。
- 路过图床,这个是免费的,但是复制到微信公众号编辑器上,直接加载失败,头疼,估计是做了防盗链。
- 还有一个比较好的工具PicGo,集合了多个图床平台,有兴趣的可以试试。
在线作图
有时候我们要处理下封面,或者公众号首图,光有素材可能还不够的,一般人也不会使用PS,那么在线作图还是很重要的,可以节省很多时间。
这里推荐我用过的两款:
骚操作
图片加阴影
我们经常会截图作为素材,但是有时候截图的轮廓感不是很强,这个时候就要给图片来加个阴影效果了。我试过直接在mdnice上用css的box-shadow做阴影,但是感觉比较容易受盒子的影响,出现不太好的效果。
所以我觉得还是直接改图片本身比较好,我现在使用的图片处理工具是ShareX。如果你会使用PS,那就自然不必多说。

typora主题定制
typora支持主题定制,首先要找到typora的主题目录。
然后添加一个css文件,例如feibai.css,写下需要定制的css内容,比如:
1 | h1 { |
接着在typora选择你刚才写的主题,就可以看到效果了。

如果想要详细了解如何定制typora主题,可以主动联系我。
最后
做了这些准备工作,我不敢打包票说能写出很nice的文章,但至少能过得了自己眼球这一关吧。好了,本次分享结束,如果您觉得这篇文章还不错,欢迎关注+在看+分享鼓励一下我,也可以留言加我微信交流,谢谢!





