
很多人应该像我一样,对于webpack的require.context都是一知半解吧。网上很多关于require.context的使用案例,但是我没找到可以帮助我理解这个知识点的,于是也决定自己来探索一下。下面以网上流行的svg图标方案为例说明。对了,本文的重点是require.context,并不会去解释svg symbol方案svg-sprite-loader。
关键代码

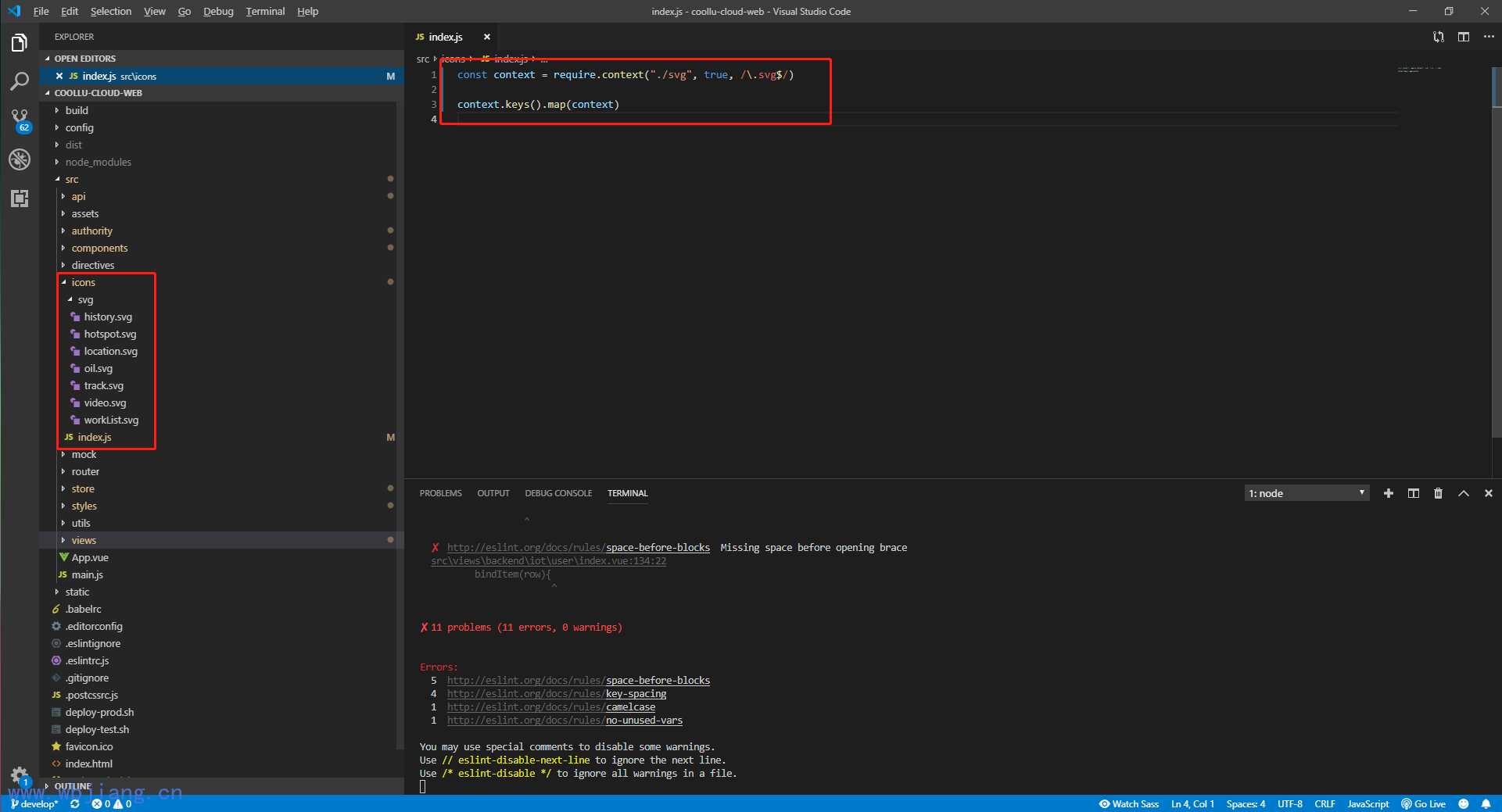
src/icons/index.js
1 | const context = require.context("./svg", true, /\.svg$/) |
main.js
1 | import '@/icons' |
webpack.base.config.js
1 | { |
why?

很多人跟我一样,一开始只想说,为什么这样就可以,why???
要知道是什么,就上打印大法。
1 | const context = require.context("./svg", true, /\.svg$/) |
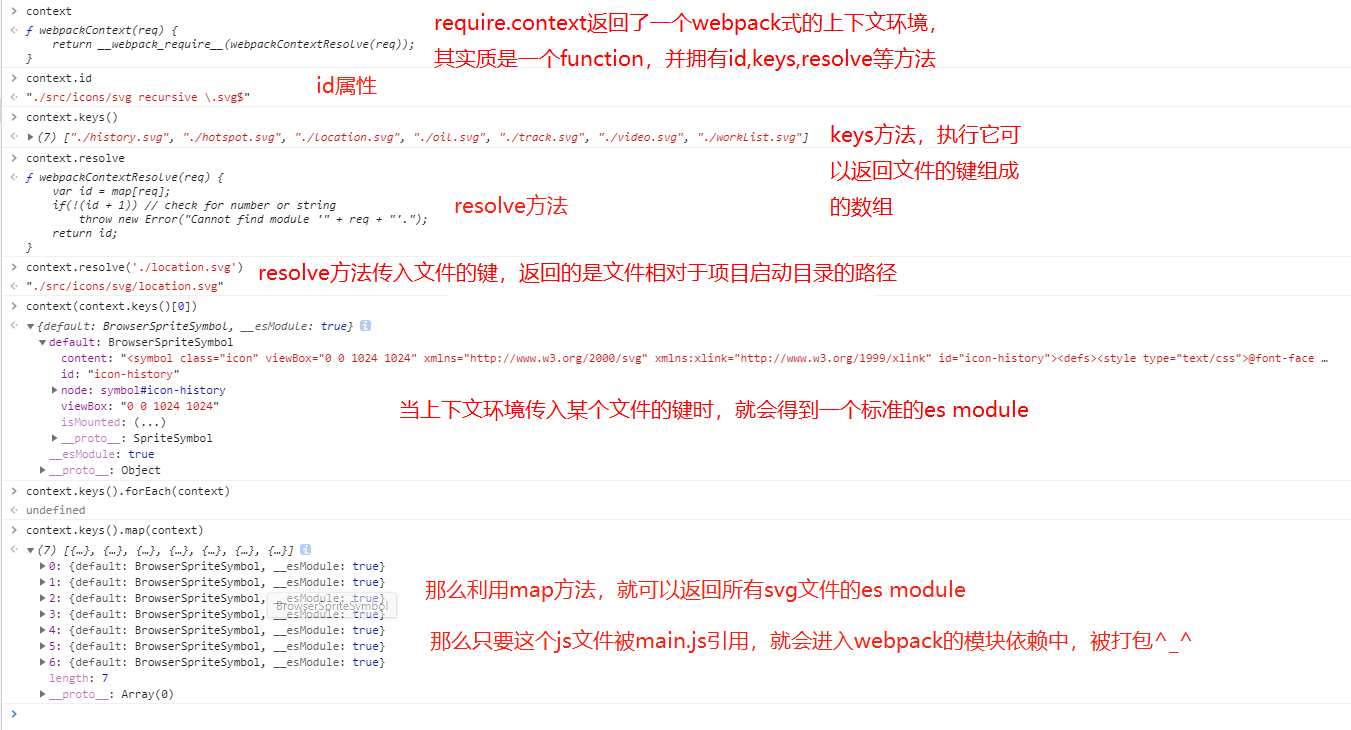
下面就真的以一张图进行解释,有问题的欢迎留言交流呀!

扫一扫下方小程序码或搜索Tusi博客,即刻阅读最新文章!





