
微信小程序推出已久,除了普通开发版本,如今已经支持云开发版本。框架上的选择也有很多,比较火的应该属 mpvue 和 wepy 和 taro 吧。但是我还是选择先从普通开发版本和原生语言开始入手微信小程序,然后再考虑框架的事情。
项目结构

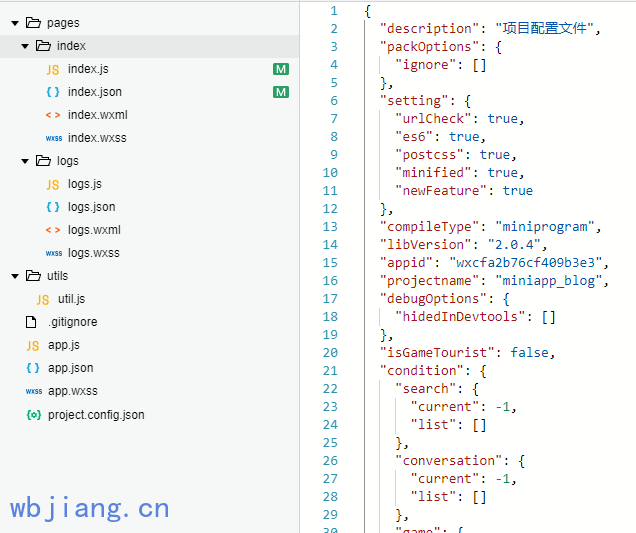
刚接触小程序的我,一看到也是有点懵逼的。但是细心看下来,发现和其他前端框架组织的项目也是大同小异的。我们且不关注项目配置文件 project.config.json 和辅助js模块 util.js,小程序基本上由App和Page两部分组成,我们暂且称这两者都为组件吧。小程序的组件基本上由四个文件组成。 wxml 对应 html,负责模板视图;wxss 对应 css,负责样式表现;js就不用说了,负责逻辑操作;json则是负责组件相关的配置。
Demo分析
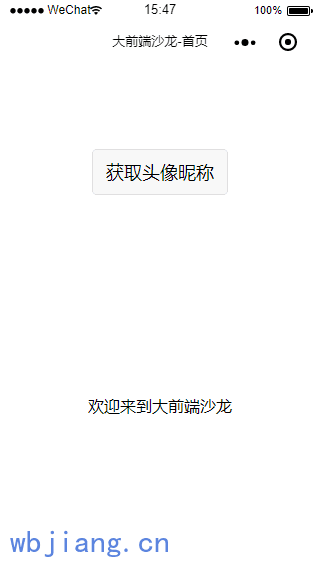
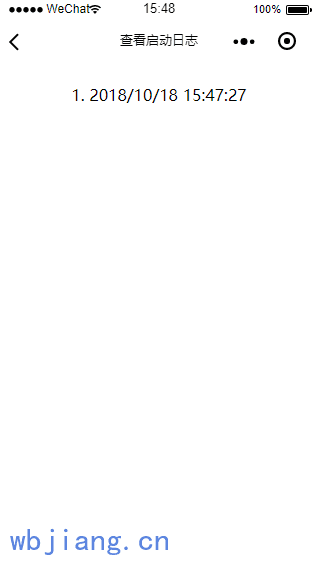
小程序 demo 主要包含两个页面,首页有请求用户授权的按钮,授权后点击用户头像进入日志页面,查看登录日志。



获取用户信息
该 demo 获取用户信息的思路是:
首先需要检查用户是否已经对小程序进行了个人信息授权,需要调用
1 | wx.getSetting({ |
- 如果用户第一次进入或从未授权个人信息,则不做任何默认操作,此时需要用户手动点击按钮进行授权;
根据小程序官方解释:注意:wx.authorize({scope: “scope.userInfo”}),无法弹出授权窗口,请使用
1 | // wxml |
用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致。
- 如果已经授权过,则在 App 的 onLaunch 钩子函数中调用 getUserInfo 去获取用户信息,并在 index 页面进行显示。
这里存在一个潜在的 bug ,App 的 onLaunch 执行后,Index 页面的 onLoad 方法也会随之执行,如果此时 wx.getUserInfo 接口尚未响应完成,则 Index 不能显示出用户信息。解决的方法是在 Index 页面获取 app 实例,并在 app 实例上挂载一个回调函数,然后在 wx.getUserInfo 接口得到响应后,执行该回调函数。
1 | // index.js |
存储数据和路由
本地缓存
该 demo 中存储日志用到了 setStorageSync ,这是一个同步存储本地缓存的方法。与之对应的同步获取本地缓存的方法是 getStorageSync 。说到同步,就不得不提到异步。本地缓存存取的异步方法分别是 getStorage 和 setStorage。小程序的本地缓存与 WebStorage 有异曲同工之妙。
1 | var logs = wx.getStorageSync('logs') || [] |
路由
小程序提供的路由方法主要有以下几个:
- wx.redirectTo(Object object):关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面。传入的 object 包含 url (跳转的页面的路径),success (成功回调函数),fail (失败回调函数),complete (接口调用结束的回调函数,无论成功或失败) 等几个属性及方法。相当于没有当前页的历史记录。
- wx.navigateTo(Object object):保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。相当于保留了当前页的历史记录。
- wx.navigateBack(Object object):关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。传入的 object 不再包含 url,而是 delta,表示后退 delta 页。
- wx.reLaunch(Object object):关闭所有页面,打开到应用内的某个页面。相当于销毁所有路由历史记录再打开新页面。
- wx.switchTab(Object object):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
扫一扫下方小程序码或搜索Tusi博客,即刻阅读最新文章!




