
《耐人寻味的CSS属性white-space》,本文说的white-space是一个控制换行和空白处理的CSS属性。我曾经被这个属性烦死,一直没记住,今天决定还是写下来好好琢磨下。
属性值
normal
默认值,正常换行,空白和换行符会被浏览器忽略。啥意思呢?
正常换行的意思是,单词间会正常换行,如果下一个单词太长,不足以在当前行剩余部分完整展示,则会在下一行显示。哪些情况算一个单词呢?
一个中文字
一个英文单词
1
2
3
4// 这是两个单词
Tusi Blog
// 这只算一个单词
TusiBlog连续的数字或符号也只算一个单词
1
2// 这只算一个单词,如果超长也不会换行,会挤出横向滚动条
10000000000000000000000+2000000000000000000*200000000000000
空白和换行符会被浏览器忽略。就是你输入连续的空格,只会表现出一个空格的效果;如果敲了回车,也不会换行。
1 | <!-- 代码 --> |
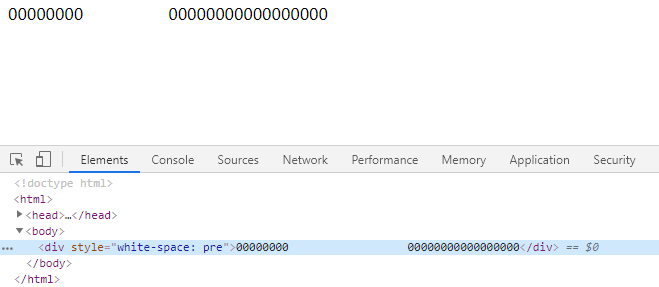
pre
- 行为方式类似
HTML中的pre标签。pre标签一般用来包裹源代码。 - 不会自动换行(想想,你写代码时,不回车会换行吗?),除非在文本中遇到换行符(敲了回车)或使用了
br标签。 - 空白会被浏览器保留。意思就是连续的空格会被保留,不会合并成一个。

nowrap
不换行,内容再多也不换行。
忽略换行符,也就是说回车也不会换行,直到遇到
br标签为止。
pre-wrap
- 正常换行
- 连续的空白符会被保留
- 换行符(回车)也是有效的
pre-line
- 正常换行
- 连续空白符会被合并成一个
- 换行符(回车)也有效
inherit
继承父元素的white-space属性值
总结
可以从几个方面来对比下这几种属性值的差异。
| 是否正常换行 | 是否合并连续空白符 | 换行符是否有效 | |
|---|---|---|---|
| normal | 是 | 是 | 否 |
| pre | 否 | 否 | 是 |
| nowrap | 否 | 是 | 否 |
| pre-wrap | 是 | 否 | 是 |
| pre-line | 是 | 是 | 是 |
妈呀,还是挺难记的,多多复习!
扫一扫下方小程序码或搜索Tusi博客,即刻阅读最新文章!





